HT16K33MatrixColour
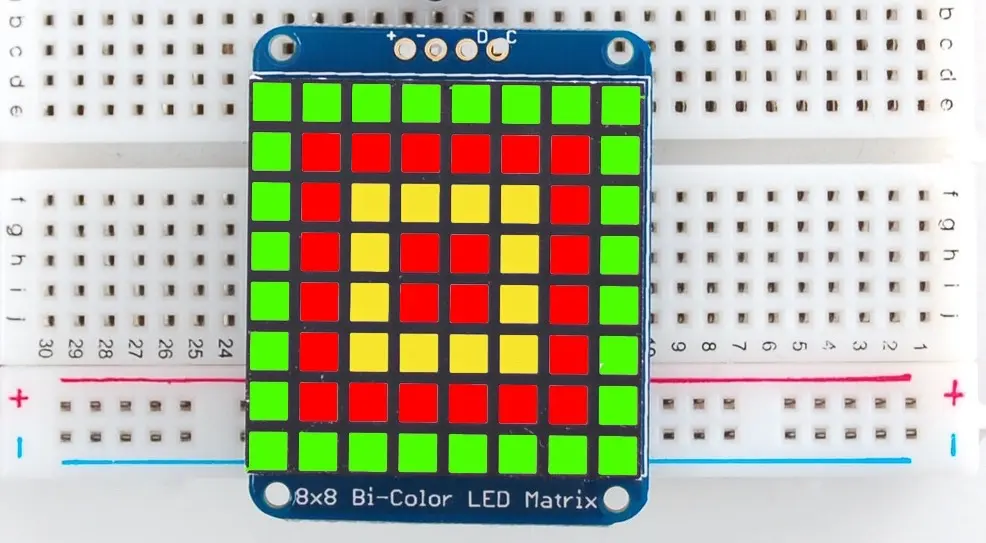
This is a hardware driver for the Adafruit 1.2-inch 8x8 bi-colour LED matrix backpack, which is based on the Holtek HT16K33 controller. The driver communicates using I²C.

Adafruit 1.2-inch 8x8 bi-colour LED matrix backpack. Image © Adafruit
Compatibility
HT16K33Segment is compatible with MicroPython and CircuitPython.
Importing the Driver
The driver comprises a parent generic HT16K33 driver and a child driver for the matrix display itself. All your code needs to do is import the latter:
from ht16k33matrixcolour import HT16K33MatrixColour
You can then instantiate the driver.
You will need both the display driver file and ht16k33.py in your project folder.
Characters
The class incorporates a full, proportionally spaced Ascii character set. Additionally, you can use Ascii values 0 through 31 for user-definable characters.
Orientation
Different matrices are mounted at different angles. Use set_angle() to rotate the display buffer through the number of right-angles needed for correct viewing.
Colours
The bi-colour LED elements are capable of showing three colours (and unlit): green, red and yellow. Specify these colours using the following constants that are properties of the HT16K33MatrixColour instance:
led.COLOUR_NONEled.COLOUR_GREENled.COLOUR_REDled.COLOUR_YELLOW
Usage
Different matrices are mounted at different angles. Use set_angle() to rotate the display buffer through the number of right-angles needed for correct viewing.
Method Chaining
Most methods return a reference to the driver instance (self) to allow method chaining with dot syntax:
led.clear().clear().plot(0,1,0).draw()
Class Constructor
- class HT16K33MatrixColour(i2C_bus, i2c_address=0x70)
To instantiate an HT16K33MatrixColour object pass the I²C bus to which the display is connected and, optionally, its I²C address if you have changed the display’s address using the solder pads on rear of the LED’s circuit board.
The passed I²C bus must be configured before the HT16K33MatrixColour object is created.
- Parameters:
i2c_bus (I²C bus object) – The I²C bus to which the display is connected.
i2c_address (Integer) – An optional I²C address. Default:
0x70.
**Examples
# MicroPython
from ht16k33matrixcolour import HT16K33MatrixColour
from machine import I2C
Update the pin values for your board
DEVICE_I2C_SCL_PIN = 5
DEVICE_I2C_SDA_PIN = 4
i2c = I2C(scl=Pin(DEVICE_I2C_SCL_PIN), sda=Pin(DEVICE_I2C_SDA_PIN))
led = HT16K33MatrixColour(i2c)
# CircuitPython
from ht16k33matrixcolour import HT16K33MatrixColour
import busio
import board
i2c = busio.I2C(board.SCL, board.SDA)
while not i2c.try_lock():
pass
led = HT16K33MatrixColour(i2c)
Class Methods
- HT16K33MatrixColour.set_brightness(brightness=15)
Set the LED’s brightness (its duty cycle). If you don’t pass a value, the method will default to maximum brightness.
- Parameters:
brightness (Integer) – An optional brightness value between 0 (dim) and 15 (maximum brightness). Default: 15.
Example
# Turn down the display brightness
led.set_brightness(1)
- HT16K33MatrixColour.set_blink_rate(rate=0)
This method can be used to flash the display.
The value passed into
rateis the flash rate in Hertz. This value must be one of the following values, fixed by the HT16K33 controller: 0.5Hz, 1Hz or 2Hz. You can also pass in 0 to disable flashing, and this is the default value.- Parameters:
rate (Integer/Float) – The flash rate in Hertz. Default: 0.
Example
# Blink the display every second
led.set_blink_rate(1)
- HT16K33MatrixColour.set_angle(angle)
Set a default rotation for the matrix. Pass in an angle between 0 and 360 degrees — this will be adjusted to the nearest right angle.
The angle setting will remain until changed. After changing the angle, you should call draw() to update the LED itself.
- Parameters:
angle (Integer) – An angle value between 0 and 360 degrees.
Example
# Turn the image upside down
led.set_angle(180).draw()
- HT16K33MatrixColour.set_icon(glyph, centre=False)
To write a character that is not in the character set, call set_icon() and pass a glyph-definition pattern. Optionally, you can also specify whether you want the character centred on the display, if this is possible.
The glyph pattern should be a byte array; pairs of bytes represent a column of image pixels with bit zero at the bottom; the bit values in each column determine the pixel colour:
Byte n
Byte n+1
Green
Set
Unset
Red
Unset
Set
Yellow
Set
Set
Off
Unset
Unset
- Parameters:
glyph (Integer) – The user-defined character’s bit pattern.
centre (Bool) – Centre the icon in the matrix. Default: False.
- Returns:
The instance (
self).
Hint
Check out the tool colour-glyph-maker.py in the tools folder. You enter a glyph line by line as a sequence of colours, and the script will print a bytearray literal you can copy and paste into your code.
Example
# Display a smiley in the centre of the display
icon = b"\xC3\x3C\xC3\x3D\xC3\x6D\xC3\xBE\xE7\x18\xF1\x0E\xFF\x00\xFF\x00"
led.set_icon(icon).draw()
- HT16K33MatrixColour.set_character(ascii_code, ink=1, paper=0, centre=False)
Write a character from the display’s character set. Pass the Ascii code of the character to be displayed. If you need other letters or symbols, these can be generated using
set_icon().Optionally, you can also specify whether you want the character centred on the display, if this is possible. Otherwise the character will be placed from the left-most column.
If you have set any user-definable characters, you can write these by passing their ID value (between 0 and 31) in place of an Ascii code.
The values of
inkandpaperare the colours in which the character and its background will be rendered. These values are not applied to user-defined characters, which are assumed to be already coloured.- Parameters:
ascii_code (Integer) – The Ascii code of the desired character, or a user-defined character ID.
ink (Integer) – The character’s foreground colour. Default:
COLOUR_NONE.paper (Integer) – The character’s background colour. Default:
COLOUR_RED.centre (Bool) – Centre the icon in the matrix. Default: False.
- Returns:
The instance (
self).
Example
# Display 'A' on the LED and centre it
led.set_character(65, True).draw()
- HT16K33MatrixColour.define_character(glyph, code=0)
To record a user-definable character, write its pixel pattern and specify the ID you will use to write the character to the display buffer using set_character(). The IDs available are 0-31.
- Parameters:
glyph (Integer) – The user-defined character’s bit pattern.
code (Integer) – The character’s ID code. Default: 0.
- Returns:
The instance (
self).
Example
# Define two halves of a space invader
icon = b"\x00\x00\x0E\x18\xBE\x6D\x3D\x3C"
led.define_character(icon, 0)
icon = b"\x3C\x3D\x6D\xBE\x18\x0E\x00\x00"
led.define_character(icon, 1)
- HT16K33MatrixColour.scroll_text(the_line, ink=2, paper=0, speed=0.1)
Call
scroll-text()to write a line of text to the display and see it scroll right to left until all of the string’s characters have been shown. The method pads the text with spaces so that the text completely clears the screen at the end of the animation.You can include user-defined graphics in your string by embedding escaped hex characters for the graphics’ ID codes, as the example below shows.
The values of
inkandpaperare the colours in which the character and its background will be rendered. These values are not applied to user-defined characters, which are assumed to be already coloured.- Parameters:
the_line (String) – The string to scroll.
ink (Integer) – The characters’ foreground colour. Default:
COLOUR_NONE.paper (Integer) – The characters’ background colour. Default:
COLOUR_RED.speed (Integer/Float) – Optional animation speed in seconds. Default: 0.1s.
Example
text = "Eeeek! The Space Invaders are coming... \x00\x01"
led.scroll_text(text)
- HT16K33MatrixColour.plot(x, y, ink=2)
To set a single pixel on the matrix, pass in the pixel’s co-ordinates.
The value of
inkis the colours in which the character will be rendered.- Parameters:
x (Integer) – The X co-ordinate of the pixel.
y (Integer) – The Y co-ordinate of the pixel.
ink (Integer) – The characters’ foreground colour. Default:
COLOUR_GREEN.
- Returns:
The instance (
self).
Example
# Draw a red border at the edge of the matrix
for x in range(16):
led.plot(x, 0, led.COLOUR_RED).plot(x, 7, led.COLOUR_RED)
for y in range(1,7):
led.plot(0, y, led.COLOUR_RED).plot(15, y, led.COLOUR_RED)
led.draw()
- HT16K33MatrixColour.is_set(x, y)
This method returns True if the specified pixel is set, otherwise False.
- Parameters:
x (Integer) – The X co-ordinate of the pixel.
y (Integer) – The Y co-ordinate of the pixel.
- Returns:
Whether the pixel is set (True) or unset (False).
- HT16K33MatrixColour.fill(ink)
Fill the matrix with the specified colour.
- Parameters:
ink (Integer) –
The fill colour.
- Returns:
The instance (
self).
Example
led.fill(led.COLOUR_YELLOW).draw()
- HT16K33MatrixColour.clear()
Wipe the class’ internal display buffer.
clear()does not update the display, only the buffer. Call draw() to refresh the LED.- Returns:
The instance (
self).
Example
# Clear the display
led.clear().draw()
- HT16K33MatrixColour.draw()
Call
draw()after changing any or all of the internal display buffer contents in order to reflect those changes on the display itself.