A tool to generate source code QuickLook previews for macOS Big Sur and above
Latest Release: 2.2.2
How to Use PreviewCode
Install the app and run it. This will register the availability of the app’s QuickLook extensions, Code Previewer and Code Thumbnailer. You can now quit the app — just click Quit:

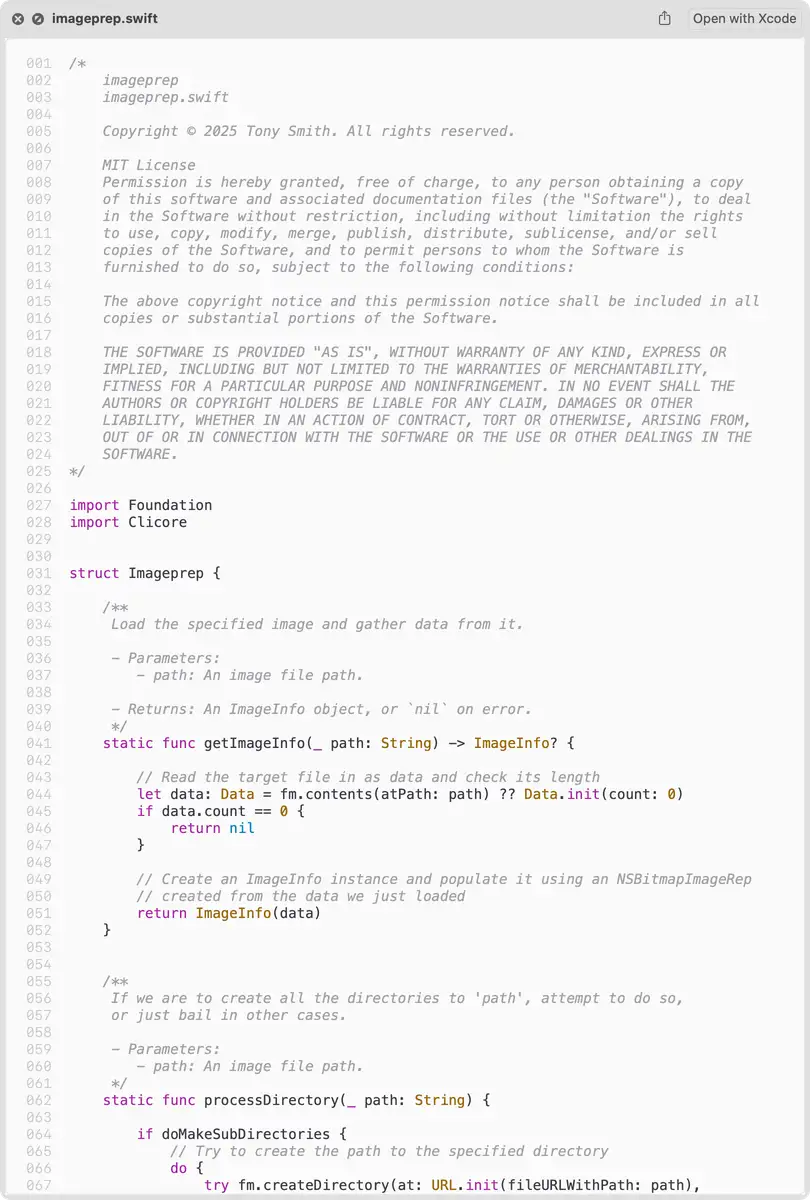
To use QuickLook in Finder, select a source code file and press space. This will pop up a rendered preview of the file, using a dark theme…
…or a light theme…
…the choice is yours — make your selection in the main app’s Preferences panel.
You’ll also get source code file previews in Finder’s preview pane, enabled using View > Show Preview or by hitting Cmd-Shift-P. PreviewCode enables syntax highlighted previews in the Preview: section of Finder’s file info panel (select a file and hit Cmd-I), too.
You can disable or re-enable Code Previewer and/or Code Thumbnailer in System Preferences > General > Login Items & Extensions.
Supported Languages and Data
Compiled Languages
- ActionScript (
.actionscript) - Ada (
.ads,.adb) - AppleScript (
.applescript) - Arduino (
.arduino,.ino) - Basic (
.basic,.bas) - Brainfuck (
.brainfuck,.b,.bf) - C (
.c,.h) - C++ (
.cpp,.hpp) - C# (
.csx,.cs,.c-sharp,.csharp) - Clojure (
.clojure,.clj,.cljc,.cljs) - CoffeeScript (
.coffee,.coffeescript,.litcoffee) - Dart (
.dart) - Elixir (
.elxir,.ex,.exs) - Elm (
.elm) - Erlang (
.erlang,.erl,.hrl) - Fortran (
.for) - F# (
.fsharp,.f-sharp,.fsi,.fsx,.fsscript) - Go (
.go) - GameMaker Language (
.gml) - Haskell (
.haskell,.hs,.lhs) - Java (
.java) - JavaScript (
.js) - Julia (
.julia,.jl) - Kotlin (
.kotlin,.kt,.ktm,.kts) - Lisp (
.lisp,.lsp,.fasl) - Lua (
.lua) - Objective-C (
.m) - OPL (
.opl,.opa) - Pascal (
.pas) - Perl (
.perl) - PHP (
.php) - Python (
.py) - Ruby (
.rb) - Rust (
.rs,.rust) - Swift (
.swift) - TypeScript (
.typescript,.tsx) - Visual Basic Script (
.vbscript,.vbe,.vbs,.wsc,.wsf) - Vue.js (
.vue)
Shell Scripting
- Bash (
.sh) - C Shell (
.csh) - Korn Shell (
.ksh) - TCSH (
.tsch) - Z Shell (
.zsh)
Assembly
- ARM Assembler (
.s) - x86-64 Assembler (
.asm,.nasm)
Others
- Apple Property list files (
.plist) - Apple Entitlements files (
.entitlements) - Apple Xcode NIB files (
.xib) - Apple Xcode storyboard files (
.storyboard) - Apple Xcode strings files (
.strings) - AsciiDoc (
.asciidoc,.adoc,.asc) - Config files (
.conf,.cf,.cfg,.ini,.rc) - Cmake files (
.cmake) - CSS (
.css) - DxO PhotoLab sidecar (
.dop) - Environment (
.env) - Extensible Markup Platform (
.xmp) - LaTex (
.latex,.tex) - Makefiles (
makefile) - Protobuf (
.proto) - SASS/SCSS (
.scss,.sass) - SQL script (
.sql) - Terraform source file (
.tf,.terraform) - Terraform variable file (
.tfvars) - Translation Memory eXchange (
.tmx) - Twig (
.twig) - XML Localization Interchange File Format (
.xlf,.xliff)
Customize the Preview
Click on the settings button 
- The preview’s font — choose from any monospace font installed on your Mac.
- The preview’s font style.
- The preview’s text size, from 10pt to 28pt.
- The preview’s line spacing: 1x, 1.15x, 1.5x and 2x spacing.
- The preview theme.
PreviewCode allows you to choose a light theme, a dark theme, or one of each and use macOS’ current UI mode to apply one of them appropriately. Check the Theme Mode option you prefer, and then select your theme(s) from the list.
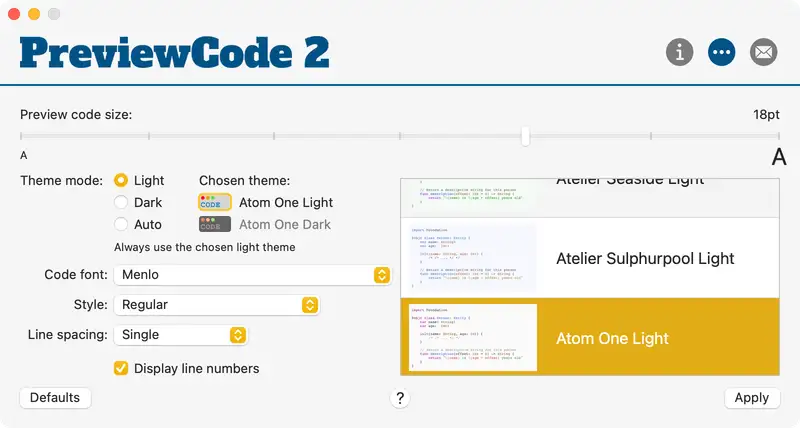
For example, to always show code in a light theme, whatever mode your Mac’s UI is set to, check Light and then select a light theme:

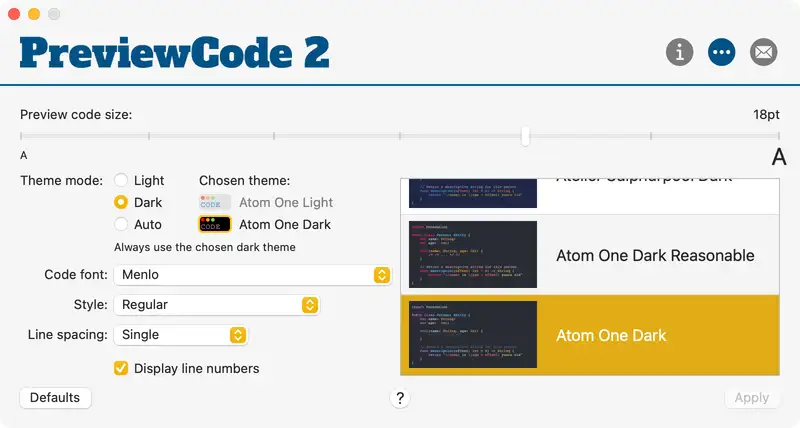
Alternatively, to always show code in a dark theme, no matter what mode your Mac’s UI is set to, check Dark and then select a dark theme:

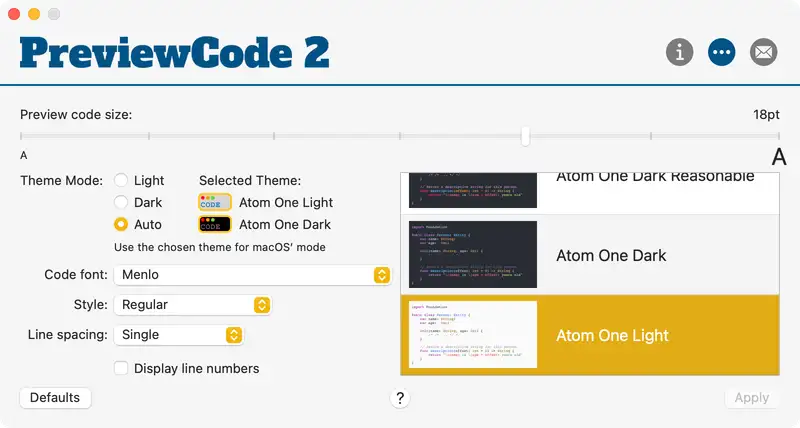
In each of these cases, PreviewCode will only show themes of the selected type. However, if you check Auto, you will be able to select one light theme and one dark theme from a list of all themes. PreviewCode will then apply the theme that matches your Mac’s current UI mode:

Your Mac may be set to light mode or dark mode, or to automatically change according to the time of day. You make this choice in System Settings > Appearance.
Click Apply to record your choices.
Changing these settings will affect all new previews immediately, though not any that are already open. Changes may not be seen in thumbnails until you open a folder that has not been previously opened during the current login session. Thumbnails are always presented dark-on-light, even under macOS’ Dark Mode. This is a Finder convention.
If you’ve made a bunch of changes and you don’t like the look of them, you may click the Defaults button to restore PreviewCode’s standard settings. Don’t forget top click Apply to enforce the change — or just quit the app to keep the settings you applied before.
Line Numbers
A new addition made in PreviewCode 2 is the option to present code previews with line numbers:

To enable this option, check the Display line numbers box on PreviewCode’s Settings pane.
Feedback and Bug Reports
You can use the in-app UI to submit feedback or contact me. Just click the feedback button 

Please include your email address if you would like a response. I can’t respond without one. Please see the privacy policy for details of email address usage.
Troubleshooting
If it appears that either Code Previewer or Code Thumbnailer are not working after you have run the host app, please log out of your Mac and then log back in.
Known Issues
- PreviewCode will not render Clojure
.ednfiles. This is because the.ednfile extension is pre-set on macOS to an Adobe digital rights management product. - PreviewCode will not render TypeScript
.tsfiles. This is because the.tsfile extension is pre-set on macOS to MPEG-2 transport stream video files. It does support the.tsxand.typescriptextensions. - PreviewCode will not render Elixir
.exsfiles if GarageBand and/or Logic Pro is installed on your Mac. This is because these apps use this file extension for EXS24 instrument files. - Previews displayed on external displays, or on Macs with connected to multiple monitors, may intermittently not be scrollable if you’re using a third-party mouse. Workaround: a MacBook’s built-in trackpad will be able to scroll.
- Deselecting code in the preview is not immediate: the highlight clears after ~1s. We are investigating fixes.
Enjoyed Using PreviewCode?
If you have found PreviewCode to be useful, please consider writing a positive review on the Mac App Store, or simply give it a rating.
Thank you!
Acknowledgements
PreviewCode makes use of code from the following sources:
- Highlight.js — Source code hightlighting.
- HighlighterSwift — A Swift wrapper for Highlight.js.
- Highlightr — An earlier Swift wrapper for Highlight.js.
Source Code
You can view PreviewCode’s source code at GitHub.
Release Notes
- 2.2.2 26 September 2025
- Adjust Settings UI layout for macOS 26.
- 2.2.1 19 September 2025
- Add macOS 26 icon.
- Add macOS 26 menu items.
- Mitigate macOS 26 NSSlider changes.
- Apply button correctly highlights on theme change.
- 2.2.0 13 September 2025
- Expand size of preview window.
- Migrate of line-numbering code to
HighlighterSwift2.0.0. - Update settings icon.
- Add 3x images for hi-res displays.
- 2.1.0 6 September 2025
- Add
.opland.opaPsion OLP (Organizer Programming Language) file support.
- Add
- 2.0.1 1 September 2025
- Textual corrections.
- 2.0.0 1 September 2025
- Implement new PreviewApps UI.
- Add optional line numbers to the output.
- Update the design of the What’s New panel.
- Add a small whitespace margin around the preview.
- Remove unused legacy code.
- Reorganize project codebase and constants.
- 1.3.7 1 August 2025
- Add
.xlf(XML Localization Interchange File Format) file support. - Add
.tmx(Translation Memory eXchange) file support.
- Add
- 1.3.6 26 July 2025
- Add
.xmp(Extensible Metadata Platform) file support. - Add
.dop(DxO PhotoLab sidecar) file support. - Add
.strings(Apple Xcode strings) file support. - Make feedback size more clear with oversize screen flash and character count.
- Update code highlighter.
- Codebase re-org phase I.
- Add
- 1.3.5 13 April 2025
- Support macOS 15’s new
org.lua(Lua),org.tug(LaTex, Tex),org.clojure(Clojure) language UTIs. - Get
.confback from PreviewText. - Remove links to deprecated PreviewText and PreviewYaml.
- Support macOS 15’s new
- 1.3.4 14 September 2024
- Improve preference change handling.
- Update highlighting code.
- 1.3.3 13 May 2024
- Revise thumbnailer to improve memory utilization and efficiency.
- 1.3.2 15 November 2023
- Add the
com.microsoft.typescriptUTI. - Fix missing What’s New dialog.
- Fix What’s New dialog ‘white flash’ in dark mode.
- Add the
- 1.3.1 14 August 2023
- Non-shipping release for repo/code reorganization.
- 1.3.0 25 May 2023
- Support automatic dark/light theme application by macOS UI mode.
- Add line spacing control.
- 1.2.7 31 March 2023
- Support
.elmElm files. - Stop PreviewCode attempting to preview
.scptbinary AppleScript files. - Under-the-hood improvements.
- Support
- 1.2.6 22 March 2023
- Allow text to be selected in previews.
- Support
.gmlGML (GameMaker Language) files. - Support
.vueVue.js files. - Support
.entitlements,.xib,.storyboardXcode files. - Update to use HighlighterSwift 1.1.1.
- 1.2.5 21 January 2023
- Add link to PreviewText.
- Better menu handling when panels are visible.
- Better app exit management.
- 1.2.4 14 December 2022
- Add the
com.microsoft.c-sharpUTI. - Support makefiles.
- Add the
- 1.2.3 2 October 2022
- Add link to PreviewJson.
- 1.2.2 26 August 2022
- Initial support for non-utf8 source code file encodings.
- Support XML Apple property list files (
.plist). - Support the
public.lua-scriptUTI.
- 1.2.1 7 August 2022
- Support the
.csC# extension. - Fix ARM assembly file display.
- Fix operation of Preferences’ font style popup.
- Support the
- 1.2.0 26 April 2022
- Update to use HighlighterSwift 1.1.0.
- Support environment
.envfiles. - Support CMake
.cmakefiles. - Support Terraform variable
.tfvarsfiles. - Support AsciiDoc
.adoc,.asciidocand.ascfiles. - Support
.conf,.cf,.cfg,.iniand.rcconfig files - Fix Haskell
.hslextension. - Fix x86
.nasmpreview. - Change ActionScript supported extension to
.actionscriptto avoid clash with AppleSingle.as. - Remove Lisp
.cl— clash with OpenCL source. - Remove Lisp
.l— clash with Lex source. - Remove F#
.fs— clash with OpenGL Fragment Shader source. - Remove Dylan
.dylanand.lidextensions.
- 1.1.1 19 November 2021
- Support HashiCorp Terraform
.tffiles. - Disable selection of thumbnail tags under macOS 12 Monterey to avoid clash with system-added tags.
- Support HashiCorp Terraform
- 1.1.0 28 July 2021
- Improved font selection code.
- Separate font style selection.
- Accelerate loading of the Preferences panel, especially on Intel Macs.
- Code streamlining.
- Fixed a rare bug in the previewer error reporting code.
- 1.0.0 17 June 2021
- Initial public release.






